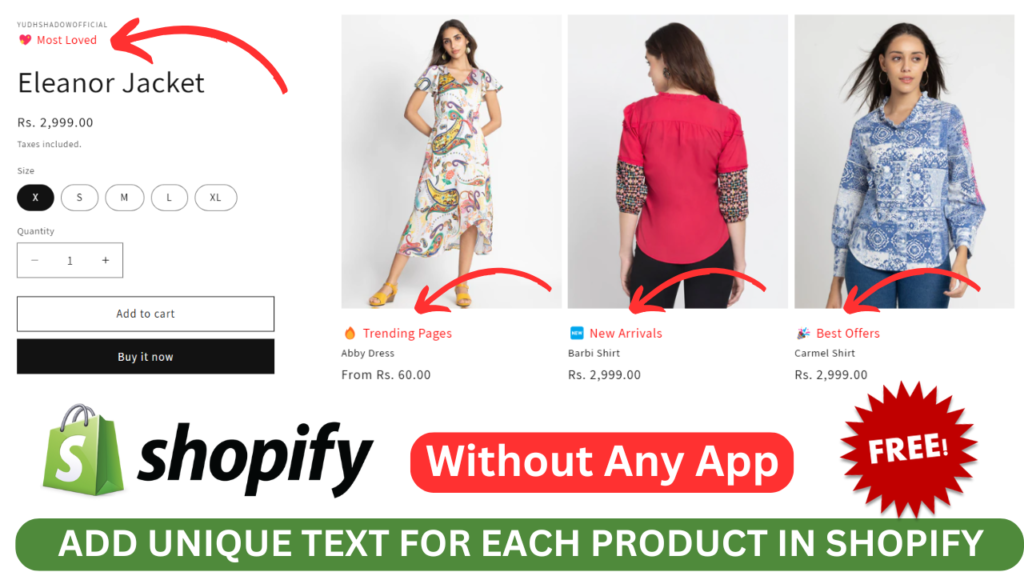
How to Add Dynamic Text on Shopify
For Main Product Page
{% if product.metafields.custom.product_text !="" %} <span style="color:red;">{{ product.metafields.custom.product_text }}</span> {% endif %}For Product Card Page
{% if card_product.metafields.custom.product_text !="" %} <span style="color:red;">{{ card_product.metafields.custom.product_text }}</span> {% endif %}Make Sure To Create Metafiled With Name product_text
You Can watch full video Tutorial on YouTube
Read More :-
- How to Add Dynamic Text on Shopify Product Card and Product Page | Shopify | Devdesire
- How to Create a video Slider in Shopify Free
- How to Change Buy Now Button Text in Shopify
- How to Create an Animated Collection Menu Section in Shopify Free Section
- Creating a Dynamic Sale Offer Text Slider in Shopify – Free & Without Any App