How to add Multiple Clickable Custom Badges at Product Page – in this article we will Know that how you can add multiple badges on your Shopify Store at Product Page.
Multiple Clickable Custom Badges

You Can Customize Multiple Clickable Custom Badges As you want like background color , text color , Badge Text, And also you can add a custom URL on badge. if Some on Click on Badge User will be redirect to the refer Page or URL as You Entered
Steps
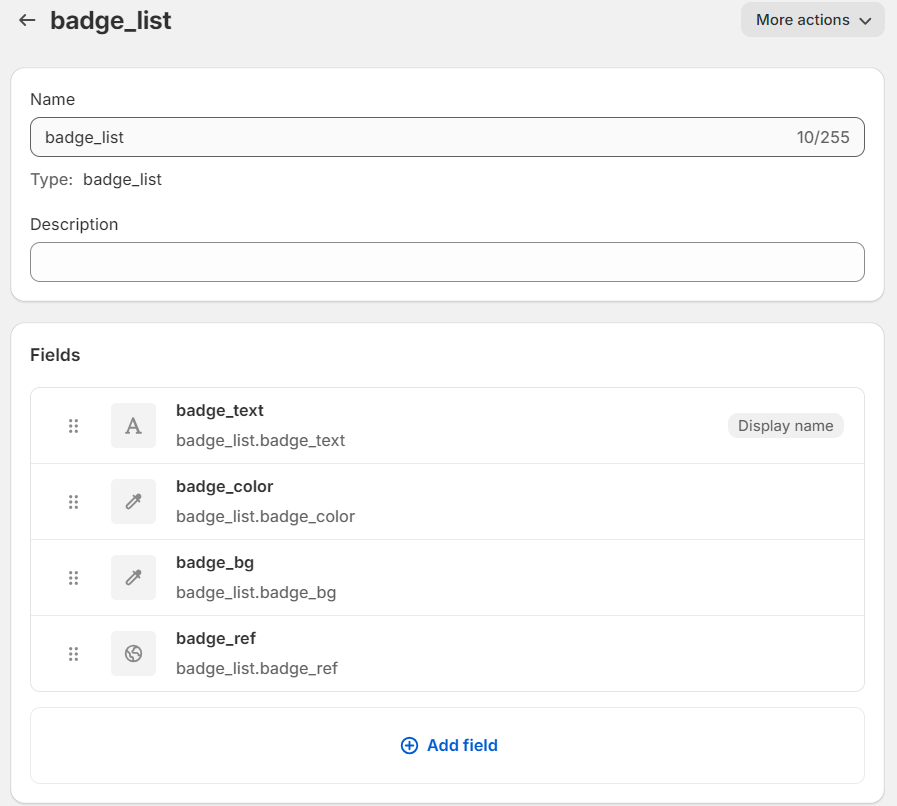
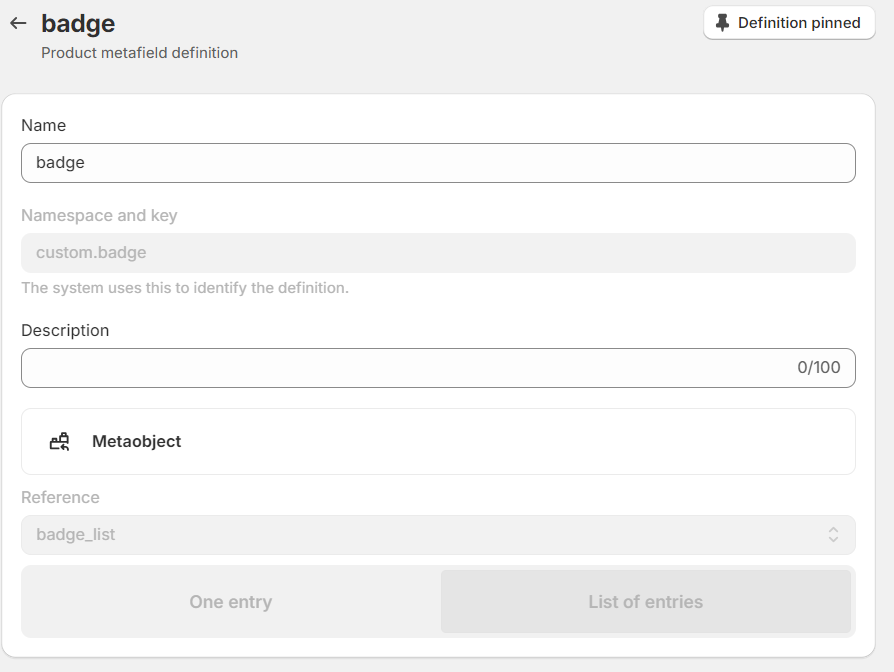
Step 1 -Open Your Shopify Admin And Create a Metaobject With name badge_list you will find this setting under Settings>Custom Data>Metaobject definitions> add New and create all the metaobjects as given below with same name and type.

Step 2 -After That Create A metafield at Product Level and assign with badge_list metaobject that we created recently . make Sure select list of entries so we can add multiple badges .

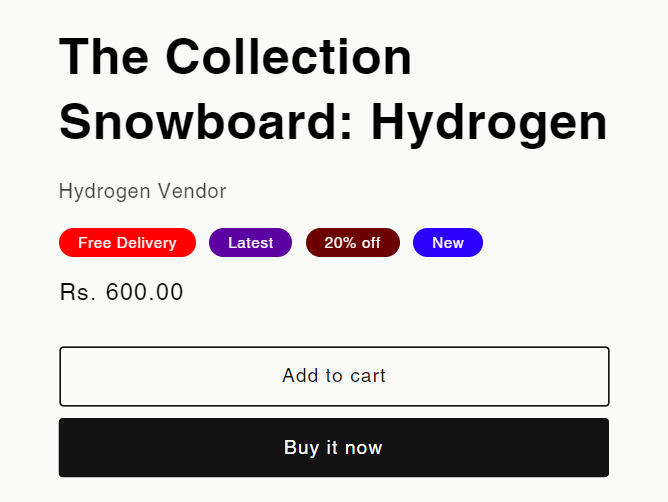
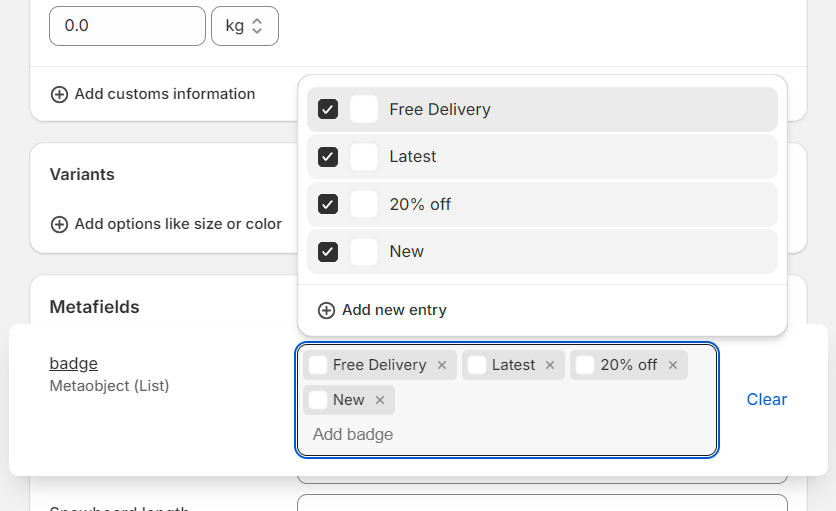
Step 3 -After Creating metafileds open any product and create entries for badges and save it .

Step 4 – Copy The Given Code and Paste into Folder and save it.
{% if product.metafields.custom.badge.value %}
<style>
._section_badge_{{ template.suffix }}{display:flex;align-items:center;gap: 11px;}
._badge_child{padding: 1px 15px;border-radius:40px;font-size:12px;text-decoration:none;}
</style>
{% assign badge_array = product.metafields.custom.badge.value %}
{% assign _default_bg = '#000000' %}
{% assign _default_text = '#FFFFFF' %}
<div class="_section_badge_{{ template.suffix }}">
{% for badge_data in badge_array %}
{% if badge_data.badge_color!=blank %}
{% assign _default_text = badge_data.badge_color %}
{% endif %}
{% if badge_data.badge_bg!=blank %}
{% assign _default_bgr = badge_data.badge_bg %}
{% endif %}
<a href="{% if badge_data.badge_ref!=blank %}{{ badge_data.badge_ref }} {% else %}#{% endif %}" class='_badge_child' style="background-color:{{ badge_data.badge_bg }}; color:{{ badge_data.badge_color }}">
{{ badge_data.badge_text }}
</a>
{% endfor %}
</div>
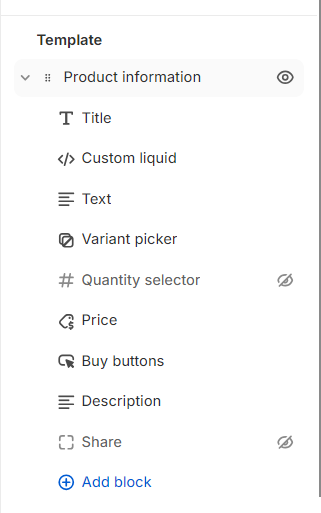
{% endif %}Step 5- Open Your Theme Customization and open Default Product template or any Other Template where You Want To Add This Badges. Under Product Information Section add new Block and Select Custom liquid
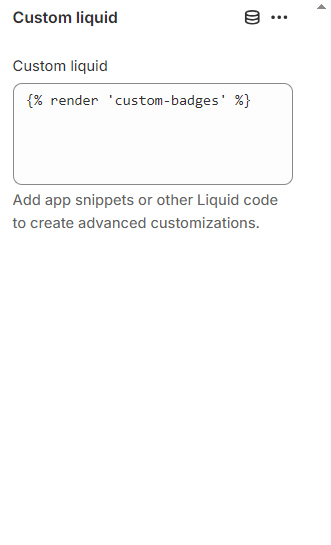
Under Custom liquid Area paste Given Code-
{% render 'custom-badges' %}

Step 6 – Save And Enjoy Multiple Badges Option Without Any Apps or Charges
For a better Understanding Watch Video on YouTube
More Free Section Must Read-…
- How to Increase Shopify Website Speed: A Complete Guide for 2025
- How to Add Dynamic Text on Shopify Product Card and Product Page | Shopify | Devdesire
- How to Create a video Slider in Shopify Free
- How to Change Buy Now Button Text in Shopify
- How to Create an Animated Collection Menu Section in Shopify Free Section