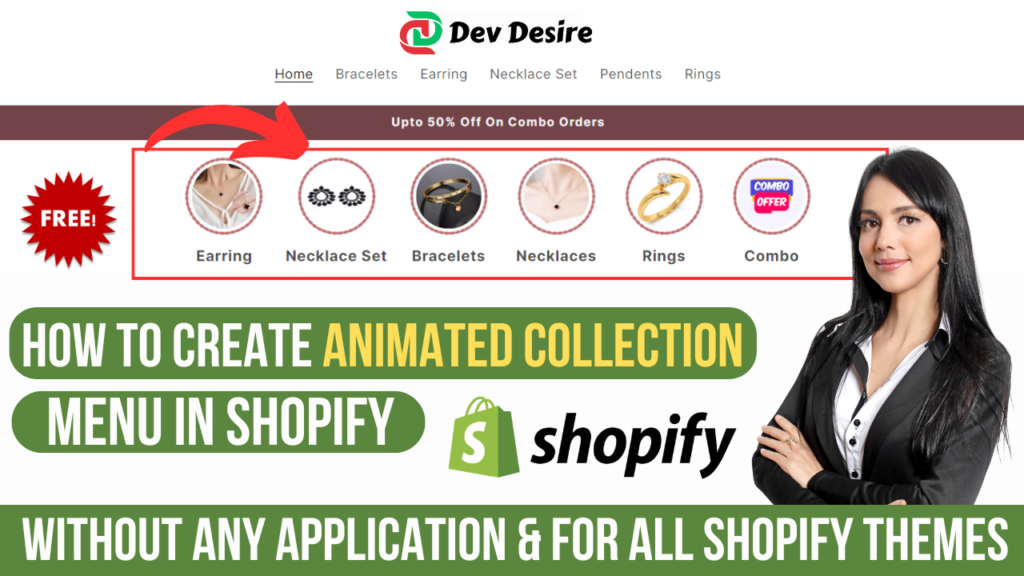
How to Create an Animated Collection Menu Section in Shopify Free Section
In this tutorial, we’ll guide you through the process of creating a dynamic and animated collection section in Shopify. This section will enhance your store’s user interface with a vibrant SVG circle animation, giving a modern and visually appealing look to your collections. With this method, you’ll also learn how to easily customize collection images, names, and animations—all powered by Liquid, CSS, and Shopify schema.
Let’s dive into the step-by-step guide to building an animated collection display!
Key Features of the Animated Collection Section:
- Dynamic Collection Fetching: Automatically pulls the collection’s data from Shopify, including images and titles.
- Custom Overrides: Allows manual overrides for collection images and names, offering flexibility for promotional or aesthetic purposes.
- SVG Circle Animation: Adds an interactive neon-styled circle animation around each collection image, bringing life to your store.
- Customizable Colors: Users can easily change stroke colors and other visual properties through the Shopify editor.
Step 1: Liquid Code for Dynamic Collection Data
To start, we need to create the Liquid code that fetches your collections dynamically. This code displays the collection image, a neon-animated SVG circle, and the collection name.
<div style="margin-top:{{ section.settings.top_space }}px; margin-bottom:{{ section.settings.bottom_space }}px">
<div class="{{ section.id }}-icon-parent">
{% for block in section.blocks %}
<div class="{{ section.id }}-parent-loop">
{% assign _circle_collection = block.settings.icon_collection %}
{% assign _collections = collections[_circle_collection] %}
{% unless block.settings.collection_image %}
{% assign collection_img = _collections.featured_image %}
{% else %}
{% assign collection_img = block.settings.collection_image %}
{% endunless %}
<div class="{{ section.id }}-circle">
<a href="{{ _collections.url }}">
<img class="{{ section.id }}-icon_img" src="{{ collection_img | image_url }}" alt="" />
<svg class="{{ section.id }}-svg" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="40" />
</svg>
</a>
</div>
<div>
<strong class="{{ section.id }}-title">
{% unless block.settings.collection_name != blank %}
{{ _collections.title }}
{% else %}
{{ block.settings.collection_name }}
{% endunless %}
</strong>
</div>
</div>
{% endfor %}
</div>
</div>
Explanation:
- The Liquid loop iterates through all blocks in the section, fetching the collection data such as the image and title.
- Dynamic assignment of the collection image is handled with an
unlessstatement, which allows for custom overrides. - The
<svg>element contains the circle, which we will style and animate later in CSS.
Step 2: CSS for Styling and Animation
The magic of the neon circle animation happens in CSS. Here, we style the circle and image, and create a smooth animation that makes the stroke of the SVG glow and rotate.
<style>
.{{ section.id }}-parent-loop {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.{{ section.id }}-circle {
position: relative;
width: 100px;
height: 100px;
}
.{{ section.id }}-svg {
fill: none;
stroke: {{ section.settings.color_1 }};
stroke-linecap: round;
stroke-width: 3;
stroke-dasharray: 1;
stroke-dashoffset: 0;
animation: stroke-draw 6s ease-out infinite alternate;
}
.{{ section.id }}-icon_img {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
width: 70px;
height: 70px;
}
@keyframes stroke-draw {
from {
stroke: {{ section.settings.color_1 }};
stroke-dasharray: 1;
}
to {
stroke: {{ section.settings.color_2 }};
transform: rotate(180deg);
stroke-dasharray: 8;
}
}
.{{ section.id }}-icon-parent {
display: flex;
justify-content: center;
align-items: center;
gap: 16px;
overflow: auto;
}
@media only screen and (max-width: 767px) {
.{{ section.id }}-title {
font-size: 14px;
}
}
</style>
Key Features of the CSS:
- SVG Animation: The
stroke-drawkeyframes smoothly transition between two stroke colors, while also adjusting the dasharray, creating a glowing effect around the collection image. - Positioning: The image is centered inside the SVG circle using absolute positioning and
translate(). - Responsiveness: The title font size is adjusted for smaller screens for a better user experience.
Step 3: Adding Customization Options with Shopify Schema
To give users full control over the appearance of the section, we define customizable settings in the schema. This allows changes to the SVG stroke colors, top and bottom margins, and overriding the collection image and name.
{% schema %}
{
"name": "Instagram Icons",
"settings": [
{
"type": "color",
"id": "color_1",
"label": "Primary Stroke Color",
"default": "#8a3ab9"
},
{
"type": "color",
"id": "color_2",
"label": "Secondary Stroke Color",
"default": "#cd486b"
},
{
"type": "range",
"id": "top_space",
"label": "Top Spacing",
"max": 100,
"min": 5,
"default": 10,
"unit": "px"
},
{
"type": "range",
"id": "bottom_space",
"label": "Bottom Spacing",
"max": 100,
"min": 5,
"default": 10,
"unit": "px"
}
],
"blocks": [
{
"name": "Icon",
"type": "icon",
"settings": [
{
"type": "collection",
"id": "icon_collection",
"label": "Collection"
},
{
"type": "image_picker",
"id": "collection_image",
"label": "Upload Collection Image",
"info": "This image will override the selected collection image."
},
{
"type": "text",
"id": "collection_name",
"label": "Collection Name",
"info": "This name will override the selected collection name."
}
]
}
],
"presets": [
{
"name": "Devdesire Collection"
}
]
}
{% endschema %}
Explanation:
- Settings: Users can adjust the primary and secondary stroke colors, as well as the top and bottom spacing for the section.
- Blocks: Each block allows users to pick a collection, upload a custom image, and override the collection name.
- Presets: A preset name is provided to make it easy to select this section during theme editing.
Step 4: Adding the Section to Your Shopify Store
To integrate this section into your Shopify store, follow these steps:
- In the Shopify Admin, go to Online Store > Themes.
- Click Actions > Edit Code.
- Under the Sections folder, click Add a new section and name it something like
animated-collection. - Paste the entire code (Liquid, CSS, Schema) into the newly created section file.
- Save the file, and then go to Customize Theme.
- Add the new section from the theme editor and adjust settings such as colors and spacing as needed.
- How to Increase Shopify Website Speed: A Complete Guide for 2025
- How to Add Dynamic Text on Shopify Product Card and Product Page | Shopify | Devdesire
- How to Create a video Slider in Shopify Free
- How to Change Buy Now Button Text in Shopify
- How to Create an Animated Collection Menu Section in Shopify Free Section